国内环境下,使用 Nuxt 的项目初始化命令会出现下面错误。
Error: Failed to download template from registry: Failed to download https://raw.githubusercontent.com/nuxt/starter/templates/templates/v3.json: TypeError: fetch failed
原因似乎是在项目初始化时,会到 GitHub 上面下载模版信息,而 raw.githubusercontent.com 的下载网址被 DNS 污染是不能够直接访问的,所以访问失败,初始化项目自然也失败了。
一般这种情况,很自然地就会想是不是因为没走代理的原因,开个全局代理就可以了吧。试了一下不行,以为是终端没开代理,又加了个 proxy 的环境变量,还是不行。上网一搜,直接在官方 repo 搜到了对应的 issue。挺多人都遇到了这个问题,里面提到大多数可行解决方法,是通过修改 /etc/hosts 实现的,但不想改系统文件设置,就没尝试这个办法。
为什么通过环境变量设置代理不行呢?看了一下 issue 的内容,是因为 Nuxt3 使用 giget 来从 GitHub 仓库下载模版,而这个 giget 仓库使用了原生的 node-fetch 来实现下载功能,而这个原生的 fetch 是不支持使用代理的,所以就算设置了环境变量,也无法使用代理下载,导致项目无法初始化。
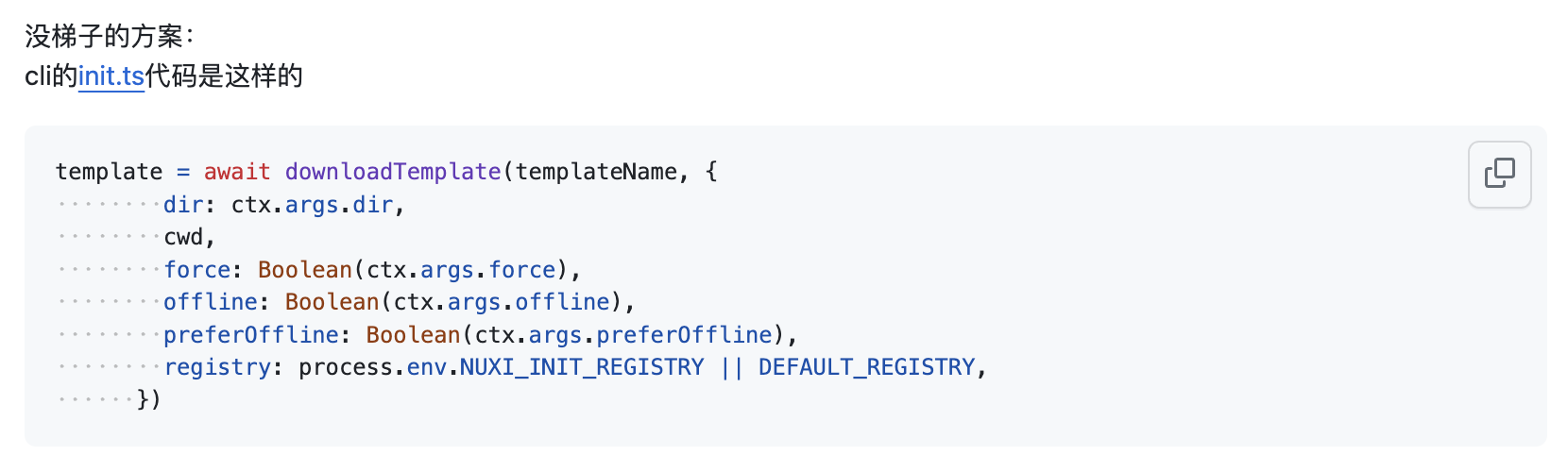
还好看到 @hzgotb 通过翻源码找到了解决办法: 这个文件的下载链接会先在环境变量 NUXI_INIT_REGISTRY 当中取,所以为了解决下载不了的问题,这个老哥直接 clone 了一个 repo 到 gitee 去,这样就可以确保访问了。

所以只需要指定环境变量来初始化项目,问题就能解决了。
| |