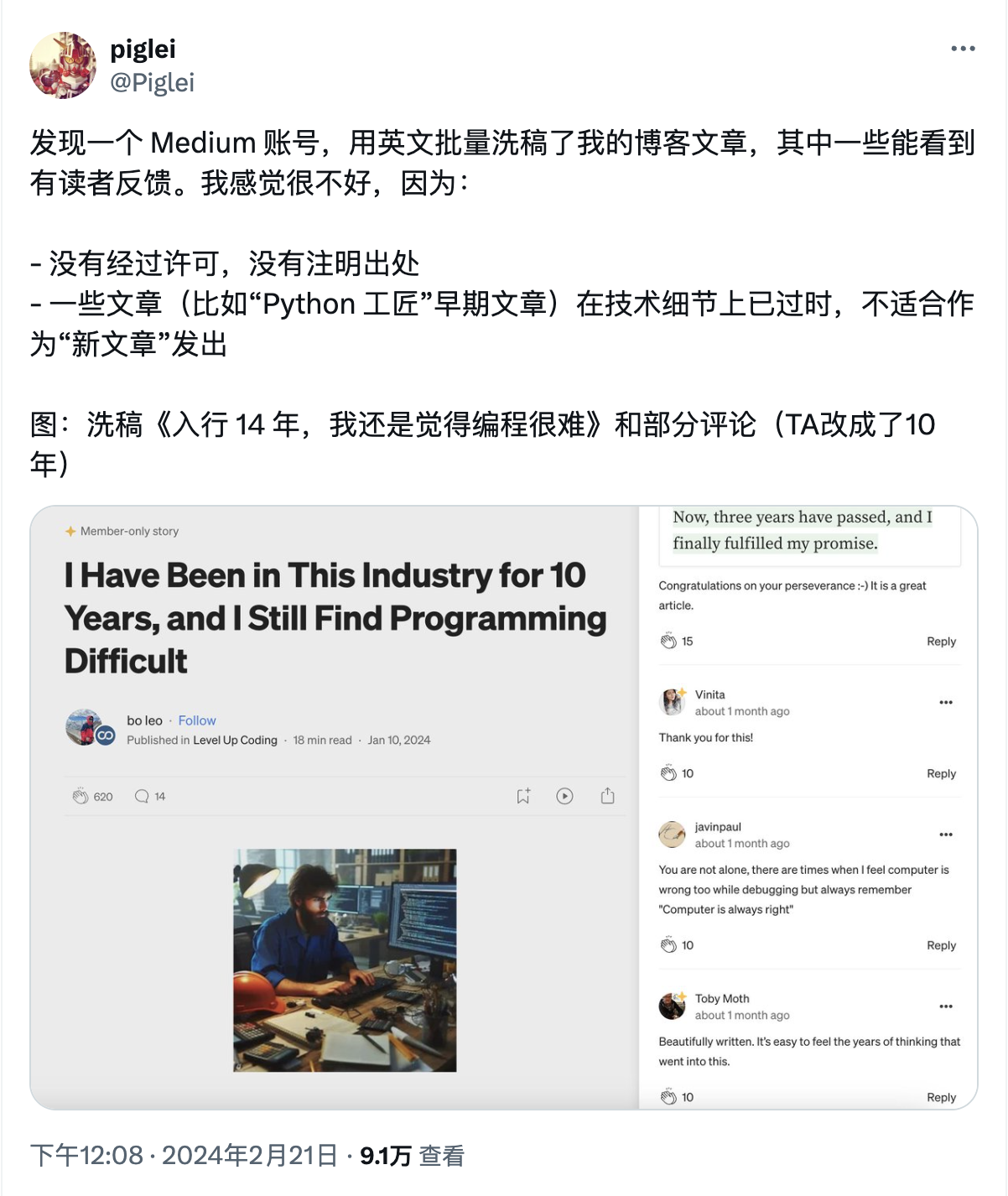
前几天刷推特看到一个挺让人气愤的事情:关注的一个用户所写的博客文章被人翻译成英语搬运到 Medium 上发布,收获了不少的浏览,而且还有一些来自用户认真用心的评论留言。以前见得多中文社区搬运英语社区当中文章翻译成中文变成内容农场的,反向搬中文到英文社区的还真是第一次见,而且看起来更加让人不爽。
博主后续很快就举报了这个翻译搬运文章的博主,并且尝试把自己一些博文借助 ChatGPT 的帮助下,把一些文章翻译成英语并发表到 Reddit 上面,反响很不错,甚至登上了频道的 Top1. 作为工作一直都跟国际化相关的人员,我突然意识到除了工作需要紧跟出海的趋势以外,其实个人的东西是不是也可以出海,个人的文字和代码产出是不是也可以发表到海外的英语社区。尤其是现在借助强大的 ChatGPT 下,几乎每个人都可以翻译出不错的英文内容。
于是我也把我博客的一些文章,翻译成英语,并通过 Hugo 的多语言,搞出一个英语版本的博客 。
一般地使用的 Hugo 主题都有多语言相关的配置,而博客里面需要配置多语言的,主要有以下几个点
博客标题 导航栏标题 评论组件的文本显示 自我介绍的关于页面内容 博客内容 RSS 订阅 网页 footer 文本 Hugo 是支持多语言的,详细的设置可看文档 Multilingual mode . 要支持英语,我们主要要做的是事情是添加语言的配置。这里在添加了新增的 en 后,还得需要把之前使用的默认的中文 zh 语言配置也加上。
这里通过 contentDir 来设置不同语言文章所在的目录。我看一般是 content/lang 这样的格式来设置,但是我之前中文已经把 content 这个占了,所以就只是为英语设了个 /en 的路径。后续英语的博客文章放在 content/en/posts/ 下。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
[ languages ]
[ languages . zh ]
contentDir = 'content'
disabled = false
languageCode = 'zh-CN'
languageDirection = 'ltr'
languageName = '简体中文'
weight = 1
[ languages . en ]
contentDir = 'content_en'
disabled = false
languageCode = 'en-US'
languageDirection = 'ltr'
languageName = 'English'
title = "YeungYeah's Blog"
description = "Record the YeungYeah's thoughts and actions."
siteDescription = "Record the YeungYeah's thoughts and actions."
weight = 2
这里可以通过 languages 里面的配置来覆盖多语言下博客网站的标题和描述。
博客标题可以在上面语言配置相关将其覆盖掉,设置成一个英语的标题。导航栏的话可以直接 copy 原有的导航栏设置,然后把 name 修改成英语即可。这里需要注意的是,导航栏需要添加一个新的链接,用于网站中英文的切换。链接添加也很简单,英语的跳转到 /,中文的跳转到 /en 即可。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
[[ languages . en . menu . main ]]
url = "/en/posts/"
name = "Posts"
weight = 2
pre = "internal"
post = "archive"
[[ languages . en . menu . main ]]
url = "/en/tags/"
name = "Tags"
weight = 4
pre = "internal"
post = "tags"
[[ languages . en . menu . main ]]
url = "/en/about/"
name = "About"
weight = 1
pre = "internal"
post = "user-circle"
[[ languages . en . menu . main ]]
url = "https://www.travellings.cn/go.html"
name = "Travel"
weight = 5
post = "subway"
[[ languages . en . menu . main ]]
weight = 7
identifier = "theme-switcher"
[[ languages . en . menu . main ]]
url = "/"
name = "中文"
weight = 6
pre = "internal"
post = "user-circle"
我的博客是用了 Waline 作为评论组件。Waline 原本就支持多语言,只需要在 Waline 初始化组件时设置 lang 属性即可。我原本用的 Hugo 主题只是提供了参数设置语言,但是并没有可以根据 Hugo 的多语言切换评论组件的语言,于是找到了对应的地方,加了一个判断:如果当前页面的链接中包含 /en/ 则说明是处于英语博客状态。
1
2
3
4
5
6
7
8
9
10
11
12
13
const lang = {{ if in page . RelPermalink "/en/" }} 'en' {{ else }} {{ . Site . Params . walineLang }} {{ end }};
Waline . init ({
el : '#wcomments' ,
placeholder : '{{ .Site.Params.walinePlaceholder }}' ,
serverURL : '{{ .Site.Params.walineServerURL }}' ,
pageview : {{ . Site . Params . walineVisitor }},
comment : {{ . Site . Params . walineVisitor }},
meta : {{ . Site . Params . walineMeta }},
lang : lang ,
requiredMeta : {{ . Site . Params . walineRequiredMeta }},
pageSize : {{ . Site . Params . walinePageSize }},
dark : 'html[data-theme="dark"]' ,
})
这些文本内容的,直接在 content/en/posts/ 下新建文件即可。这里我基本上是把中文内容丢到 ChatGPT4 翻译就直接拿过来了。除了文本内容以外,标题和标签,都是需要翻译的。
Hugo 的多语言在配置后直接就支持生成多语言的 RSS 生成。不过我的主题在页面底部有一个 RSS 订阅的标记,而这个的配置主题也是没有考虑多语言的,所以又改了主题配置,写了个定制,当当前页面链接包含 /en/ 且配置的 id 是 rss,给他的 url 加一个 /en。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
{{ if . Site . Params . enableSocials }}
{{ with . Site . Data . Socials }}
< ul class = "socials" >
{{ - range sort . socials "weight" - }}
{{ if and ( in page . RelPermalink "/en/" ) ( eq . id "rss" ) }}
< li class = "socials-item" >
< a href = "/en{{ .url }}" title = "{{ .title }}" >
{{ - partial "utils/icon.html" ( dict "$" $ "name" . icon "class" "social-icon" ) - }}
< /a>
< /li>
{{ else }}
< li class = "socials-item" >
< a href = "{{ .url }}" target = "_blank" rel = "external noopener" title = "{{ .title }}" >
{{ - partial "utils/icon.html" ( dict "$" $ "name" . icon "class" "social-icon" ) - }}
< /a>
< /li>
{{ end }}
{{ - end - }}
< /ul>
{{ end }}
{{ end }}
footer 的内容基本都是自己定制添加上去的,基本都是没有多语言支持,如果需要给英语博客做切换,就得给硬编码的定制加个条件判断。